Oke, sekarang saatnya membahas rotasi. Mendengar kata rotasi pasti sobat terpikir bahwa derajat?Lingkaran? Atau berputar-putar? Atau malah sobat pusing? Hehe...
Rotasi sederhananya adalah memutar grid. Jadi berbeda dengan Transisi dan Skala, dalam hal ini grid akan diputar sekian derajat sesuai yang kita inginkan. Sehingga objek seakan berpindah tempat dari posisi awalnya memutar ke posisi yang kita inginkan.
Masukan kode listing berikut :
void setup()
{
size(200, 200);
background(255);
smooth();
fill(192);
noStroke();
rect(40, 40, 40, 40);
pushMatrix();
translate(40, 40);
rotate(radians(45));
fill(0);
rect(0, 0, 40, 40);
popMatrix();
}
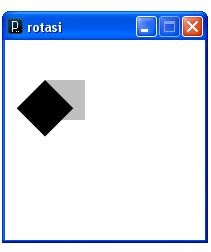
Save dan jalankan (run), maka akan terlihat seperti gambar berikut :